क्या jsfiddle.net में दर्ज जावास्क्रिप्ट कोड पर Google क्रोम इंस्पेक्टर का उपयोग करके ब्रेकपॉइंट्स सेट करना संभव है?Google क्रोम में jsfiddle.net पर जावास्क्रिप्ट का निरीक्षण
जब मैं डेवलपर टूल के स्क्रिप्ट टैब पर जाता हूं तो मुझे बहुत सारी स्क्रिप्ट दिखाई देती हैं लेकिन मुझे नहीं पता कि मेरी स्क्रिप्ट कहाँ मिलेगी या यदि यह बिल्कुल मिल सकती है। अतीत में मैंने बस कुछ console.log कार्रवाई के लिए बस गए हैं, लेकिन मुझे कुछ ब्रेकपॉइंट्स सेट करना अच्छा लगेगा।
(यदि नहीं संभव मैं इस परिदृश्य में जावास्क्रिप्ट का निरीक्षण करने के अन्य तरीकों में दिलचस्पी है।)


मैं इस की कोशिश की है, लेकिन जो कुछ भी breakpoints मैं – Damon
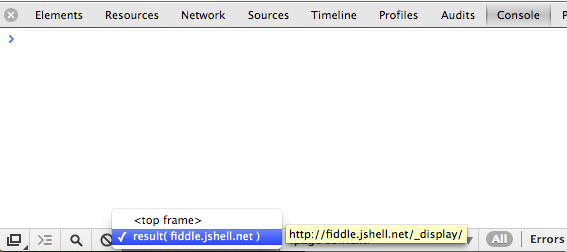
कर रहे fiddle.jsshellnet/_display/(कार्यक्रम) के तहत एक फ़ोल्डर इस फ़ाइल से आप अपने कोड शुरू करने लाइन देखना चाहिए में चलाए जा रहे हैं 20. http://screencast.com/t/IVbxUnrCr7LW – gmetzker